Irista Photo Editing
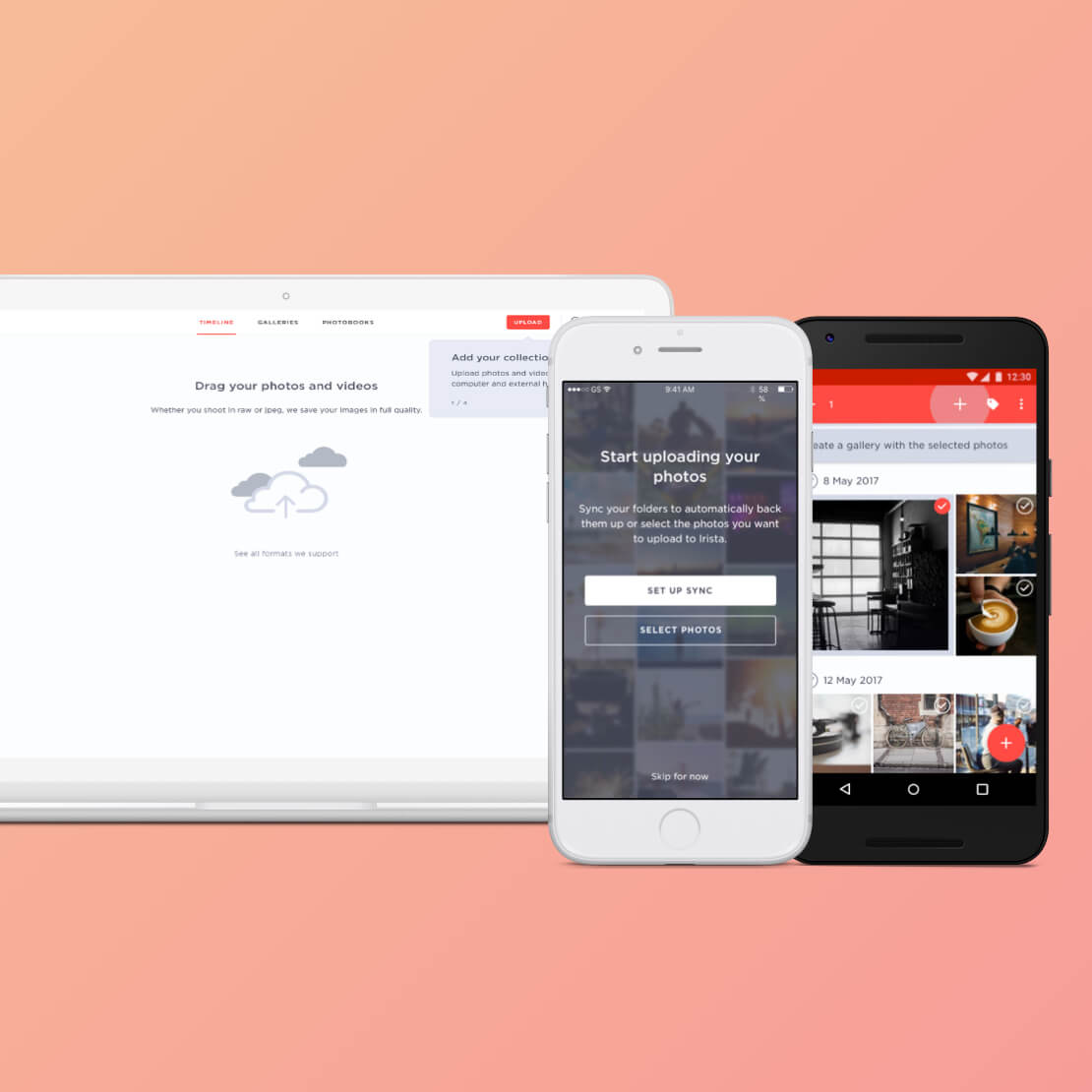
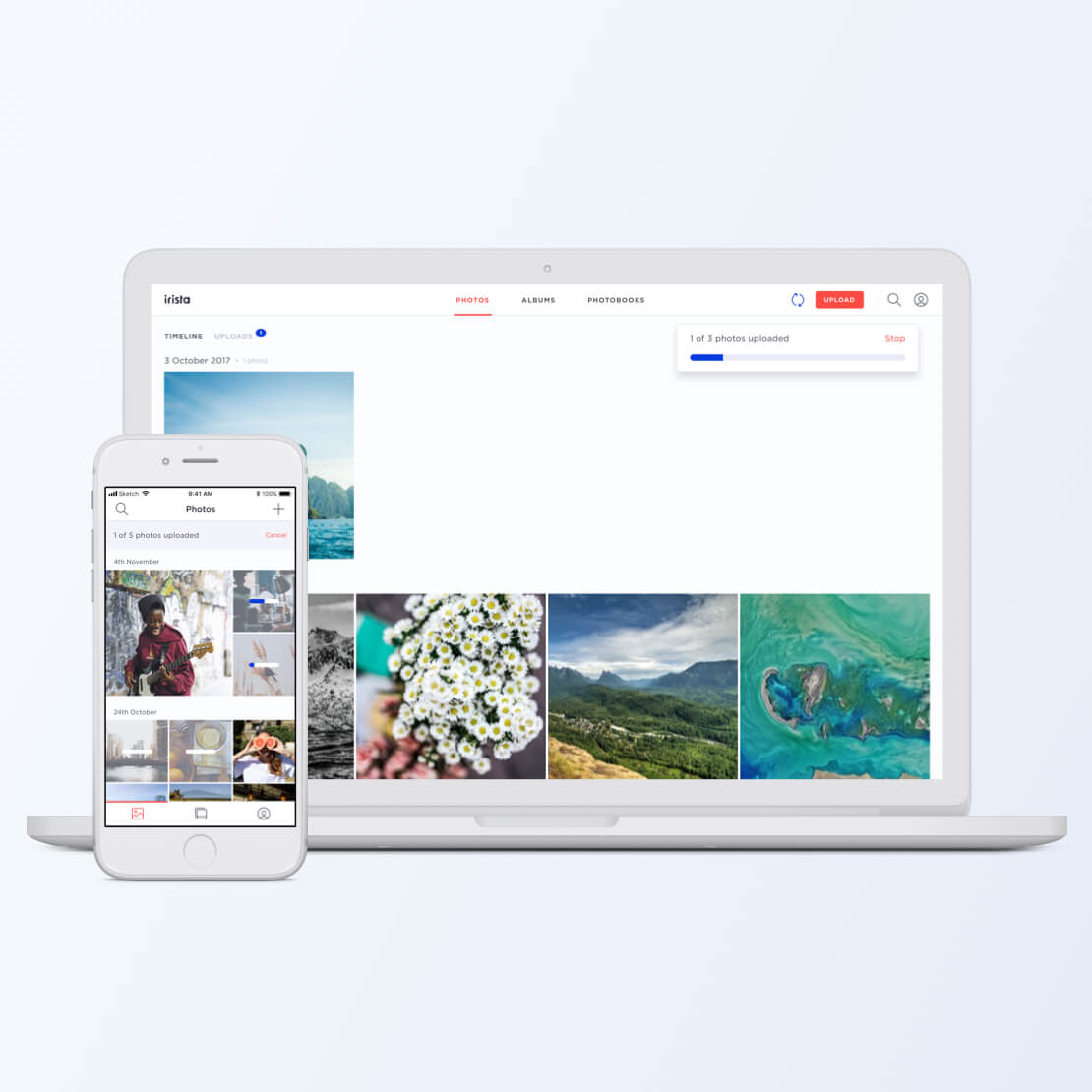
Irista helps photographers to free their photos out of their sd cards and hard disks and give them life in many forms, from shared albums to beautiful prints.
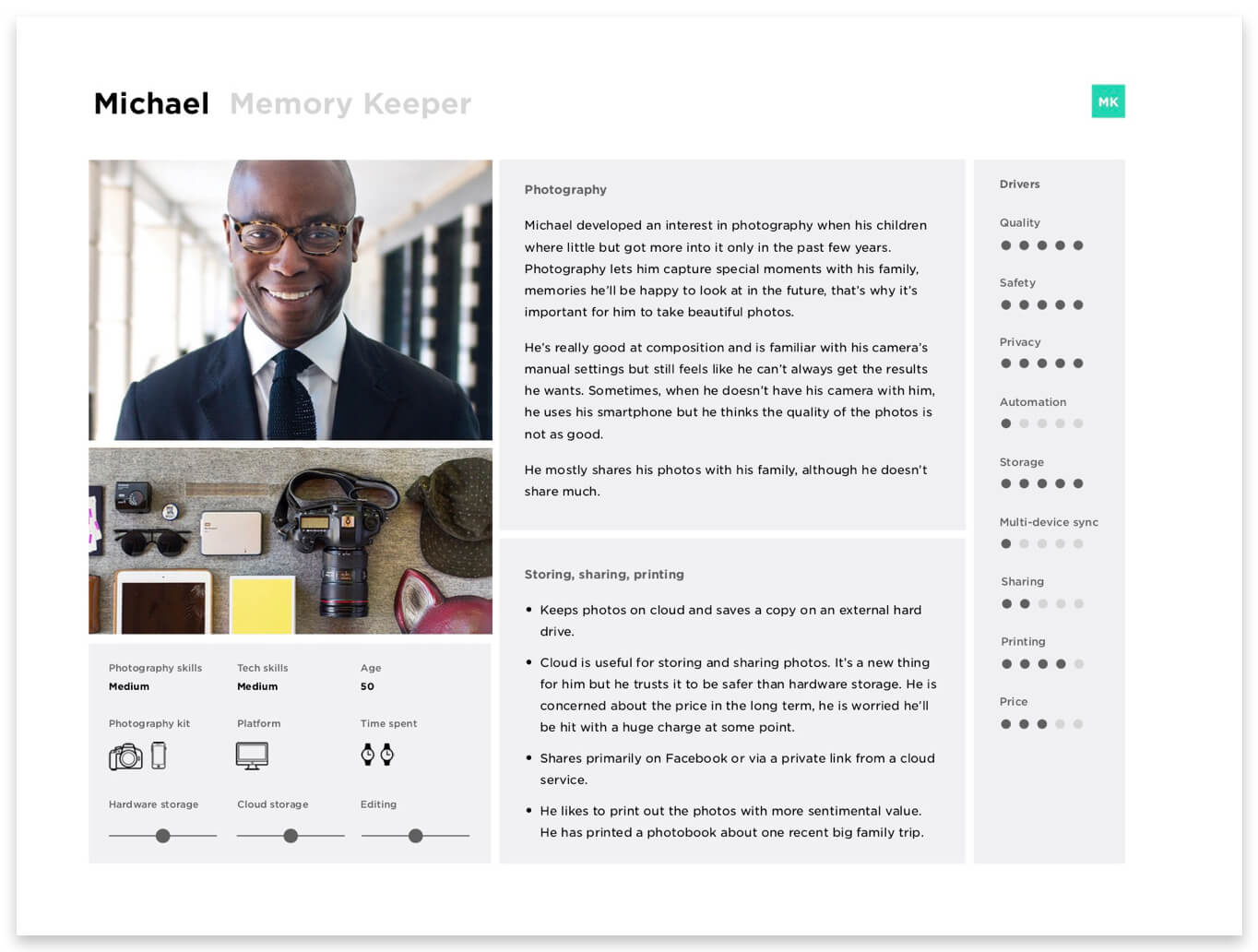
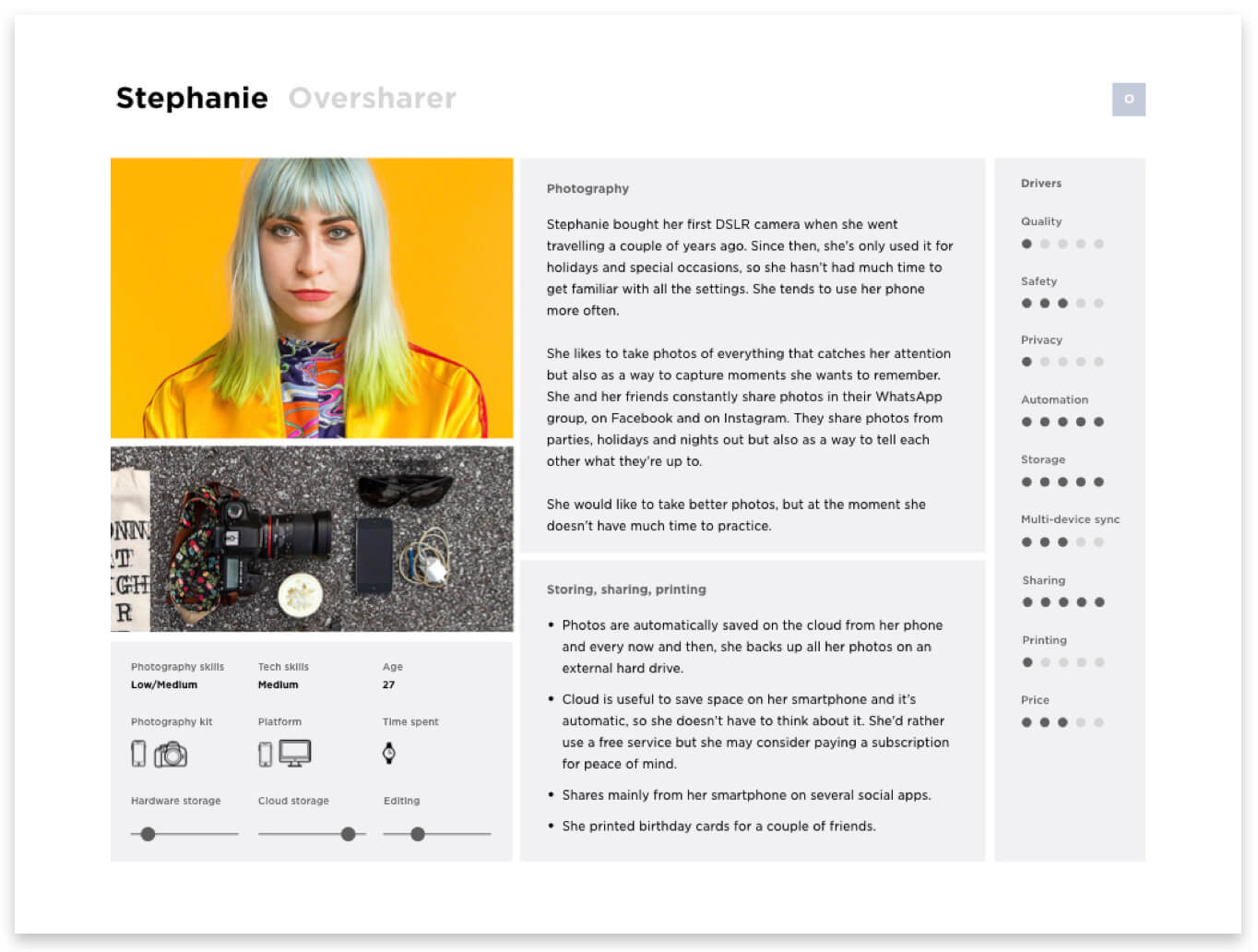
During my time at Irista, I had the opportunity to establish a solid user research practice which included bi-weekly sessions of user testing and ad-hoc discovery pieces. After a few months and by talking with over 50 photographers across different levels of experience and skills, I analysed all the research material that was produced and I was able to identify a set of mental models, behaviours and user needs that eventually led to the creation of our set of personas.
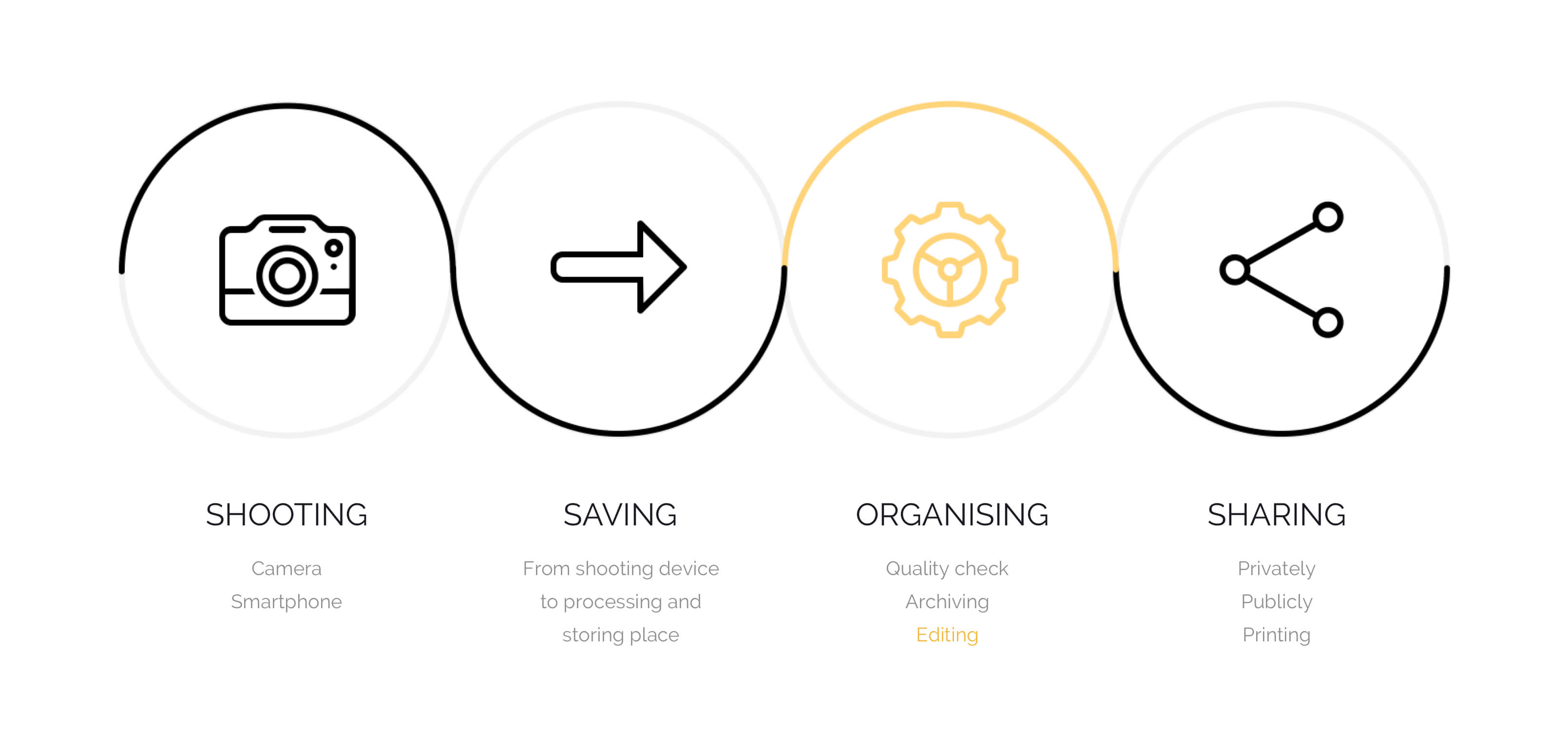
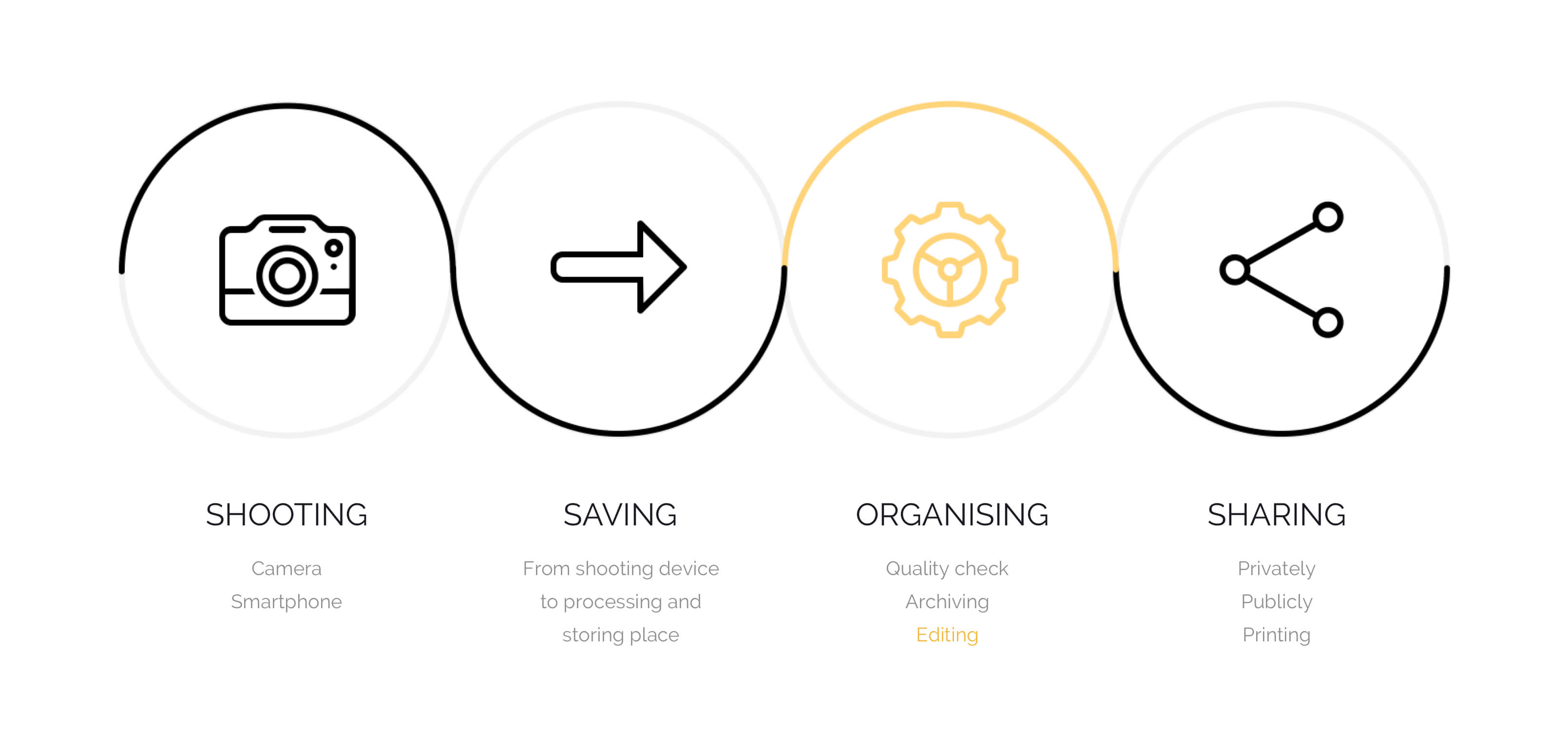
From this analysis, I learned that independently from the kit they use and the level of experience they have, photographers tend to follow a similar process when working on their photos.


In this model, organising one's photos it's the foundational stage to then do something with them and show them to others. Editing is often the last step in the organisation phase. The most experienced photographers have their own process and tools and are able to make their photos look exactly how they want so that they feel confident in taking the next step and share their photos with the rest of the world.
The least experienced photographers, however, often get stuck at this point. Feeling intimidated by the more professional editing tools, they don't know how to correct the imperfections they see in their photos and don't feel they're good enough to be shared with a wider audience.
That's where Editing came into play: if we wanted to encourage more photographers to share their photos and give them life, we needed to help them feel that they were worth sharing.
Making complex manipulations simple
As the Lead Designer on the project, I facilitated several refinement sessions with the tech team to define the features set, the implementation strategy and the KPIs.
We decided to use a custom version of PhotoEditor SDK to optimise development time but there were still a few aspects to nail down. What features mattered the most to our users and what features were an overkill? How would our users enter the editing mode and how would they leave? How would our system apply and save the edits?
We also decide to start on Web first, since we knew photographers prefer to work on their photos on a big screen.


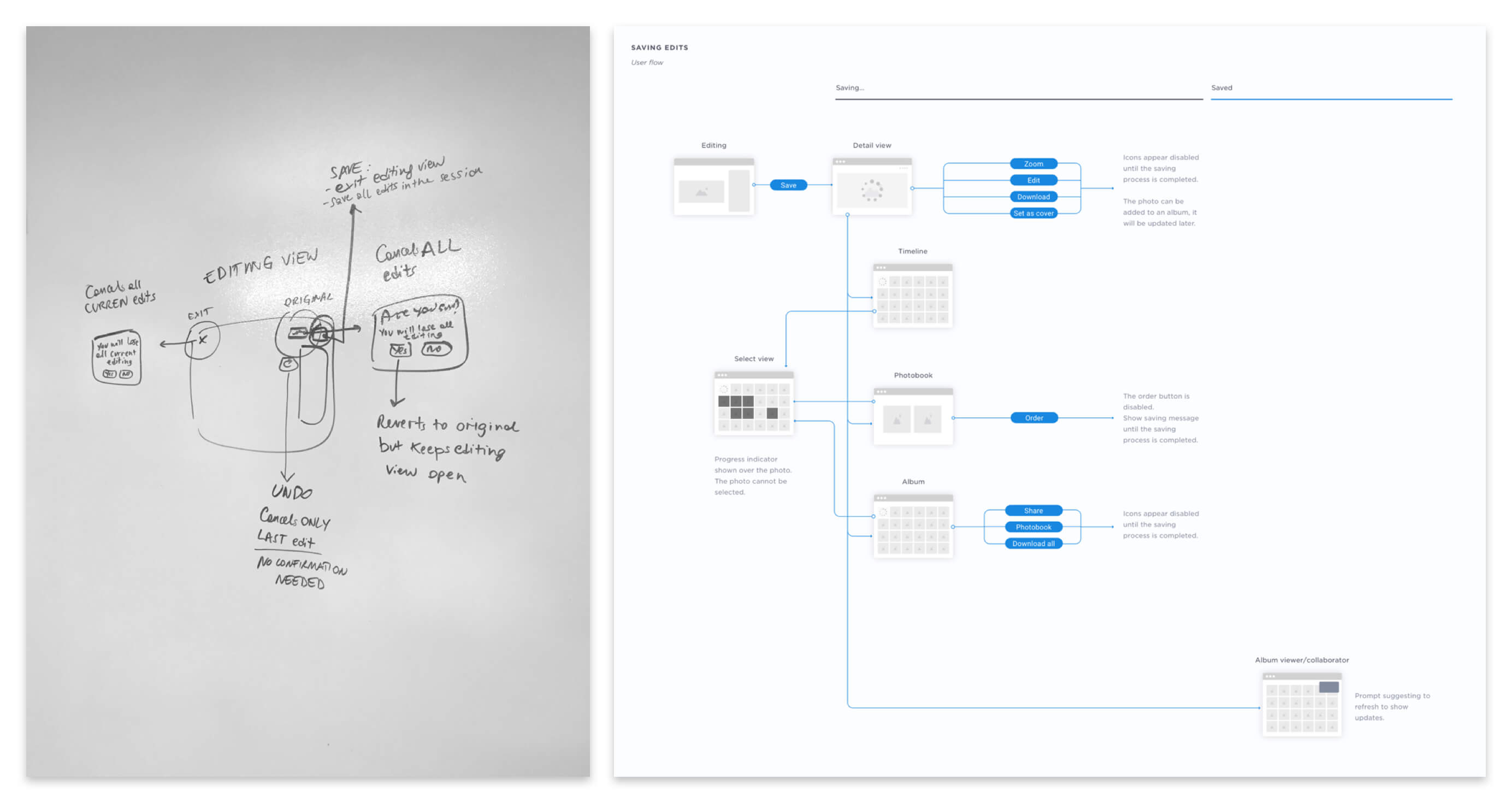
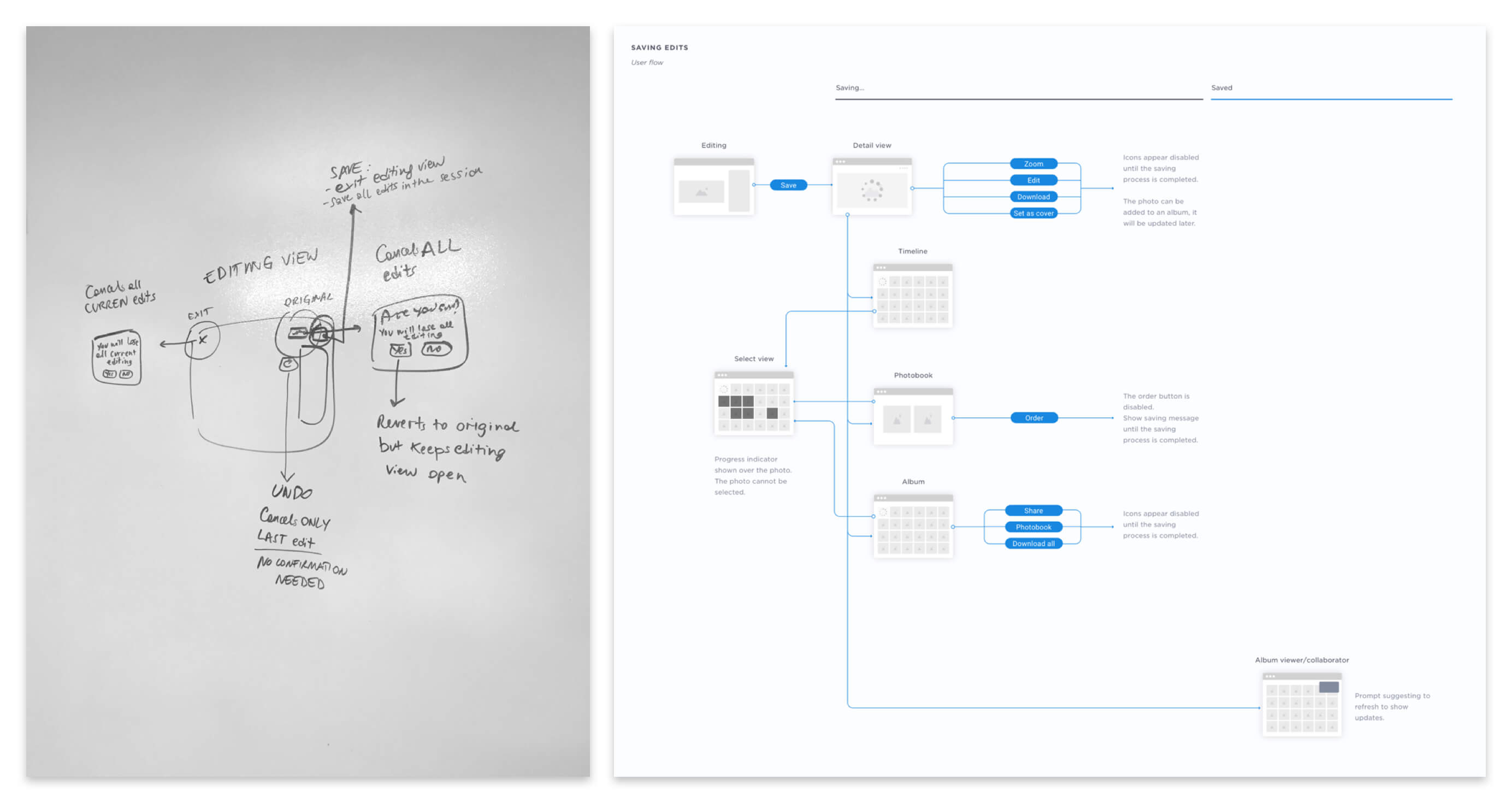
From whiteboard sketches to structured user flows.
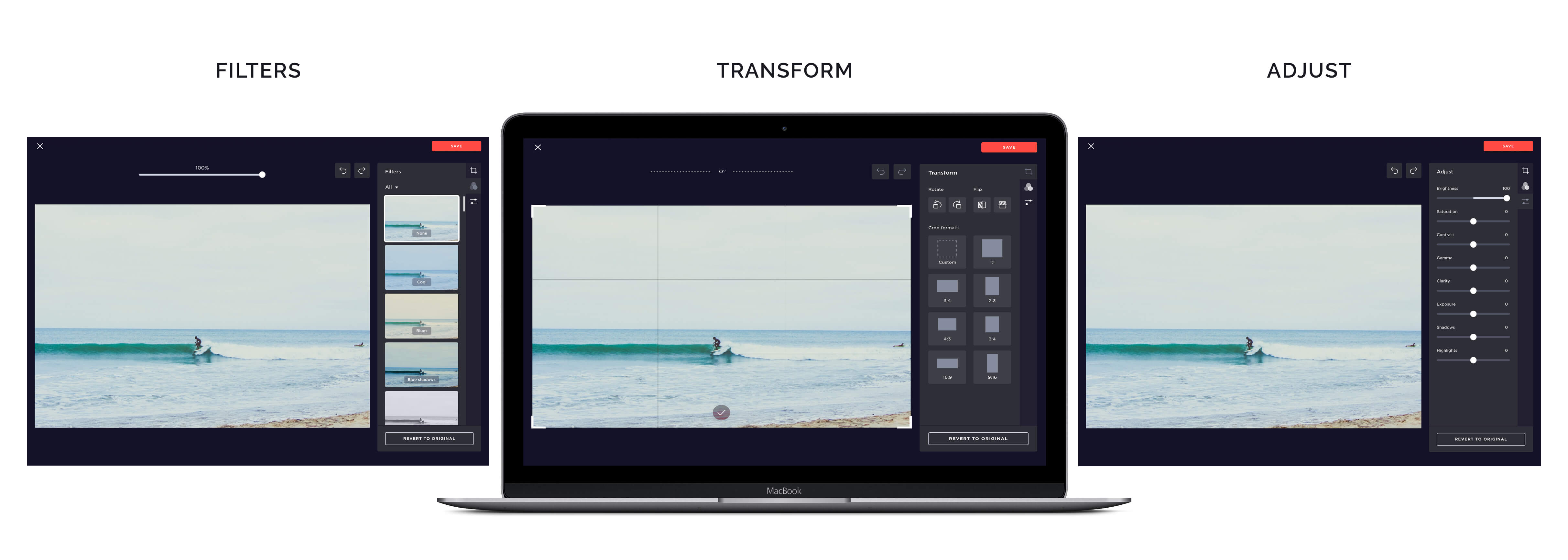
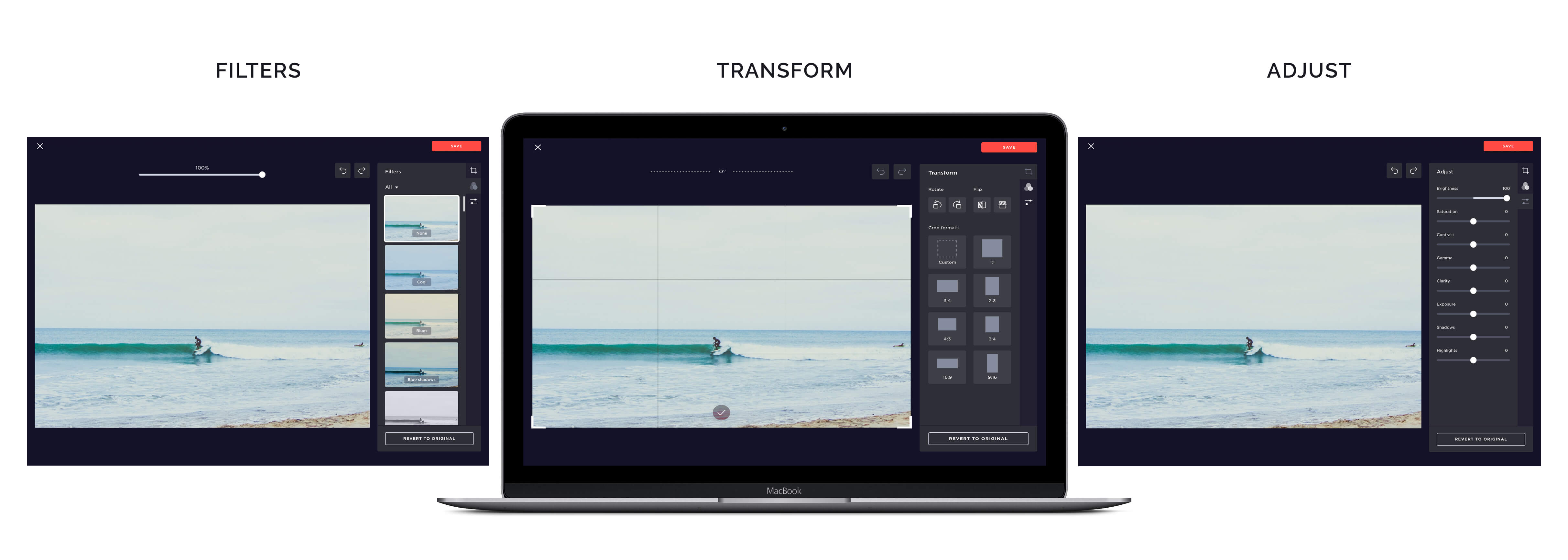
It made sense to add Editing to the Detail view of the image. In this way, people would be able to recognise the imperfections they want to tweak in an image, seamlessly switch to editing mode, save their edits and move on to the next image.
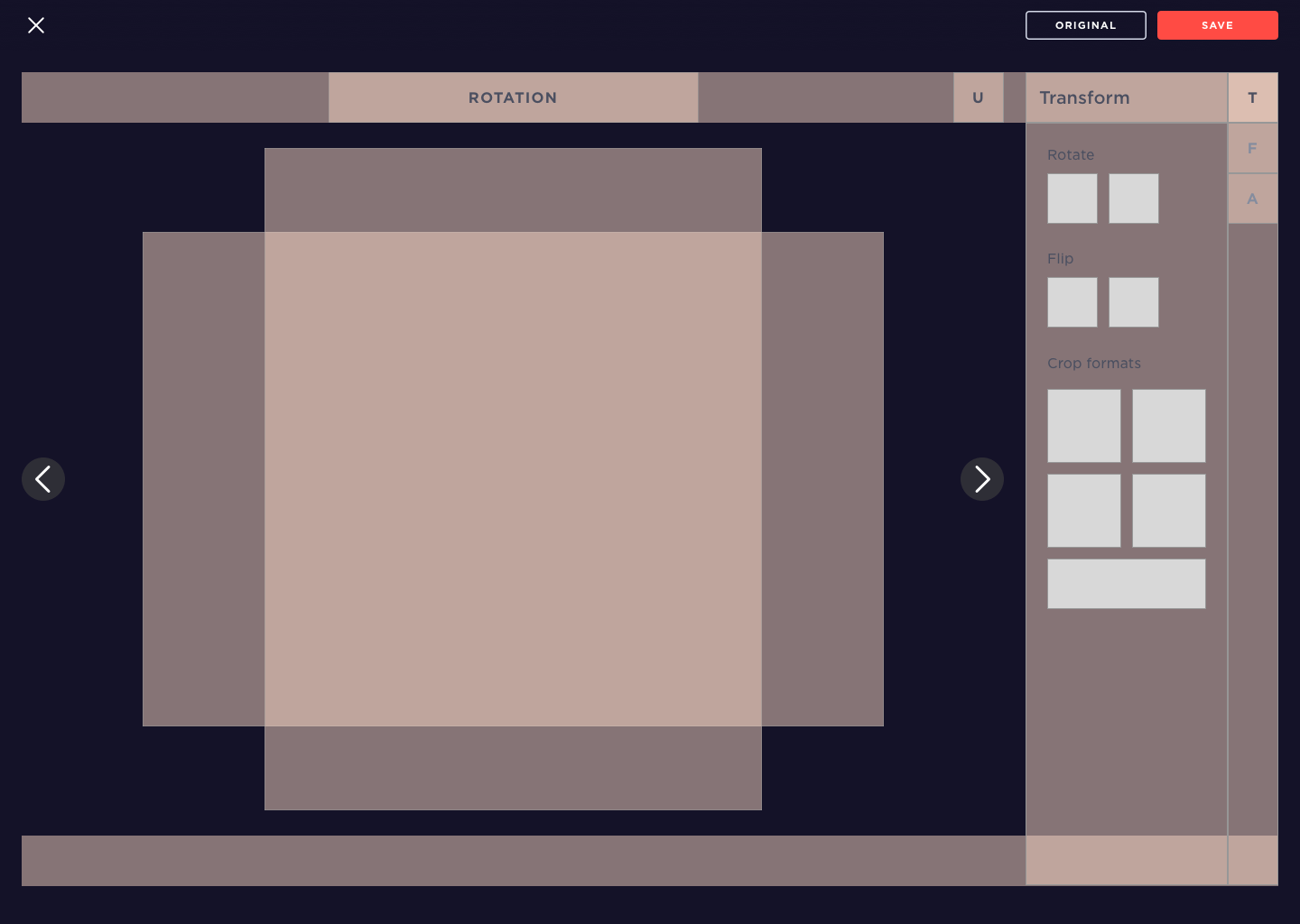
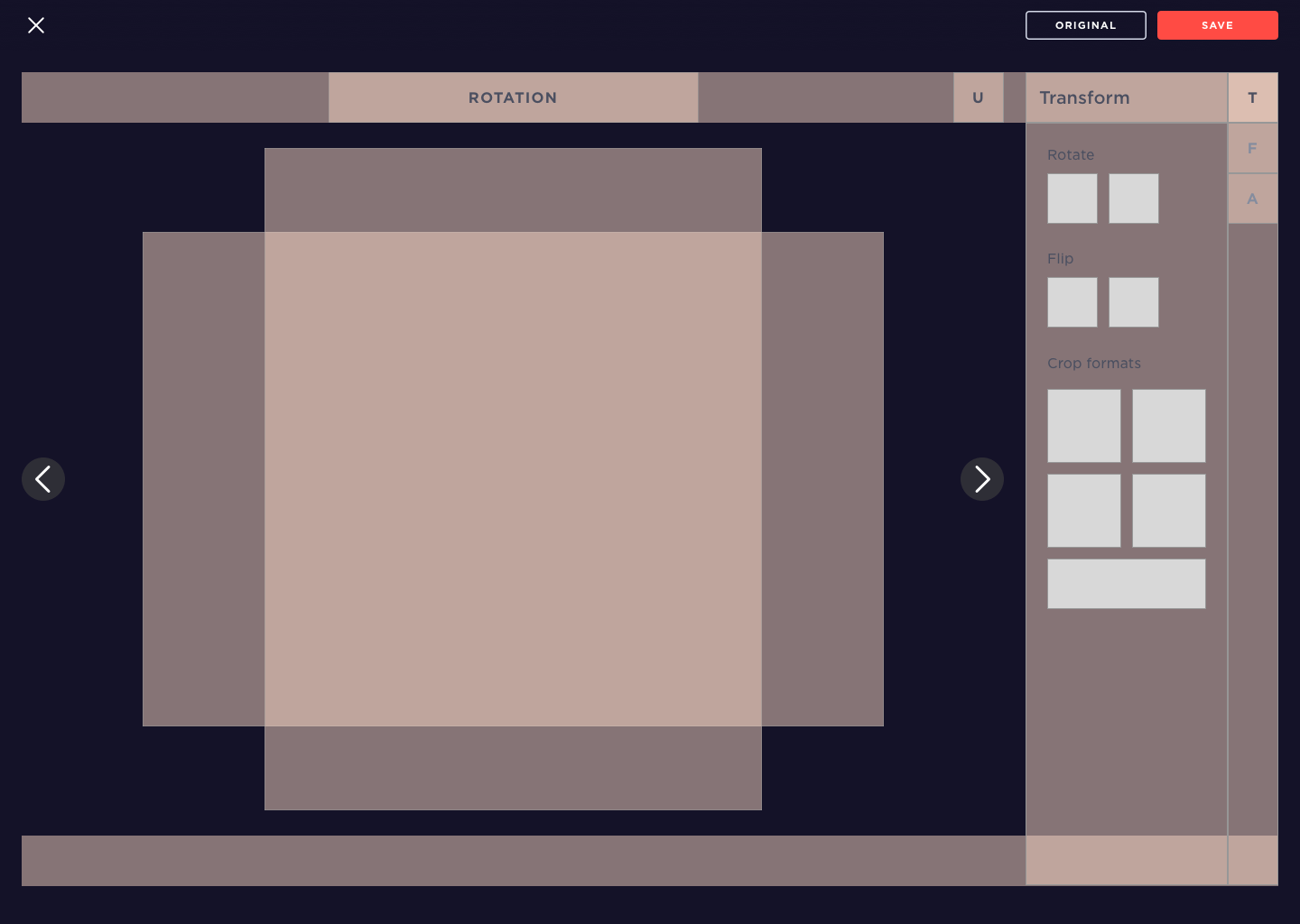
I started working on the page structure. I experimented with several widths and breakpoints until I found the optimal size for the working area.
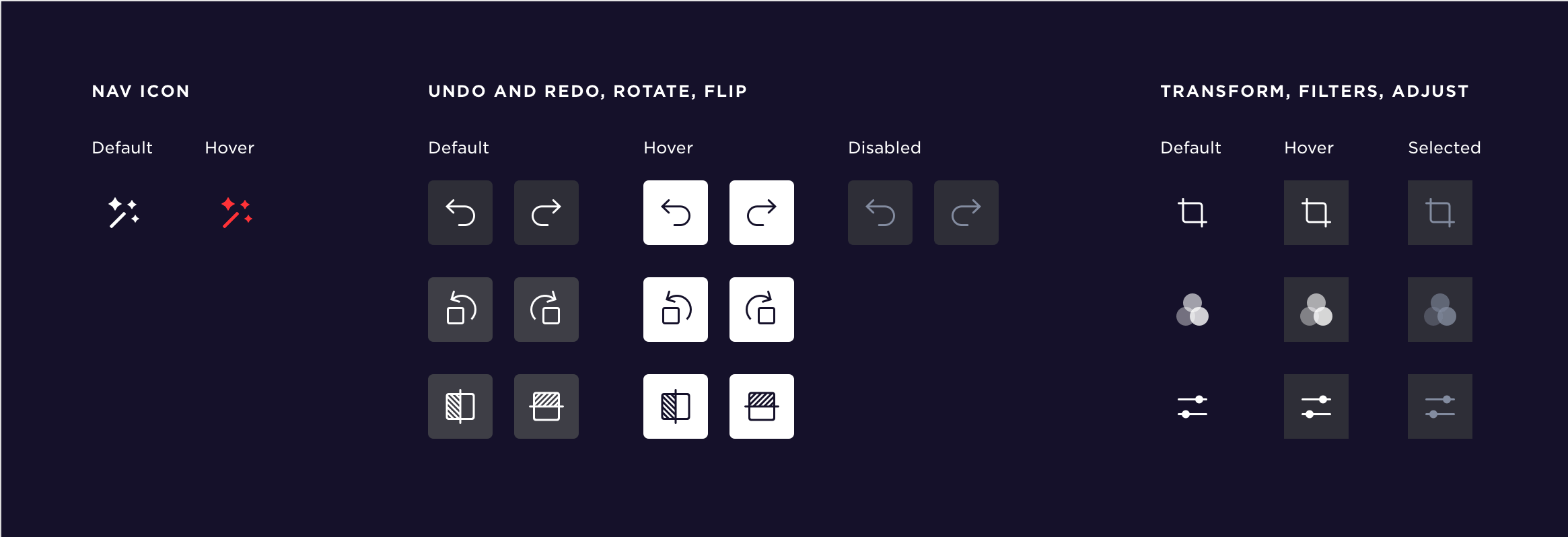
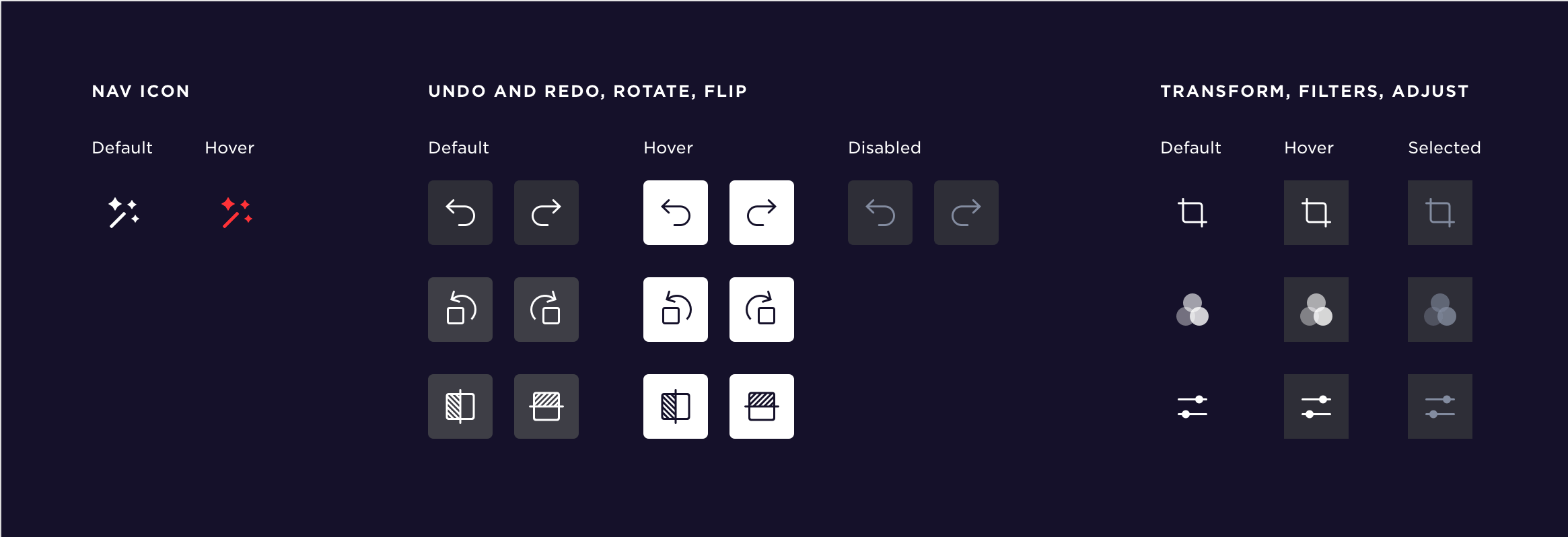
I then worked on the UI, creating icons and components to add to our existing Design System.


Page structure


BUTTONS AND STATES


As part of the project, I also created some custom transition animations. One of these was the transition of the navigation bar when switching between the Detail view and Editing mode. I created the prototype in Principle.
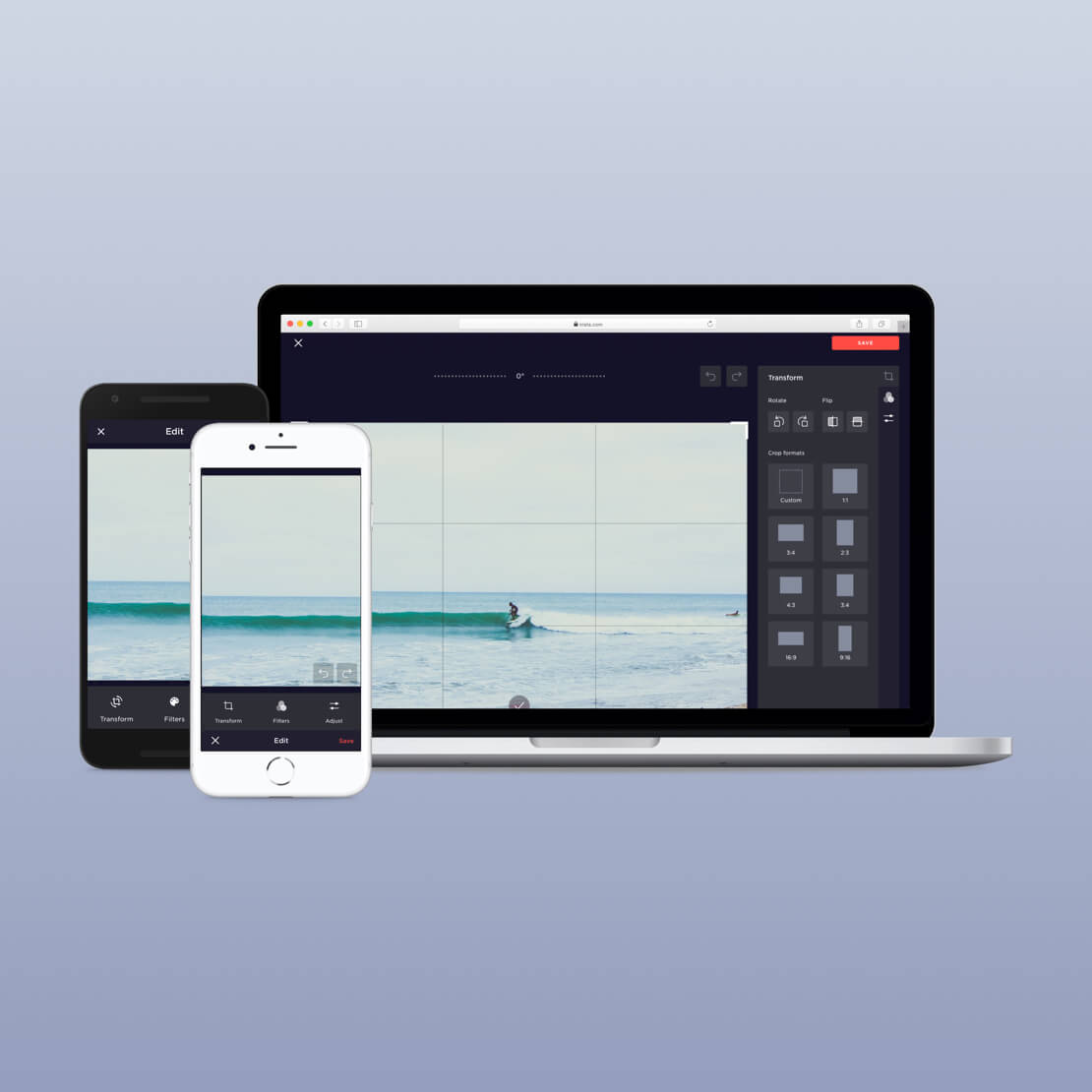
Cross-platform editing on iOS and Android
One of Irista's key selling point is to give photographers access to their camera photos wherever they are. That's why it was important to introduce Editing on both native platforms so that no matter where people are, or what device they are using, they would always be able to make the most of their photos.
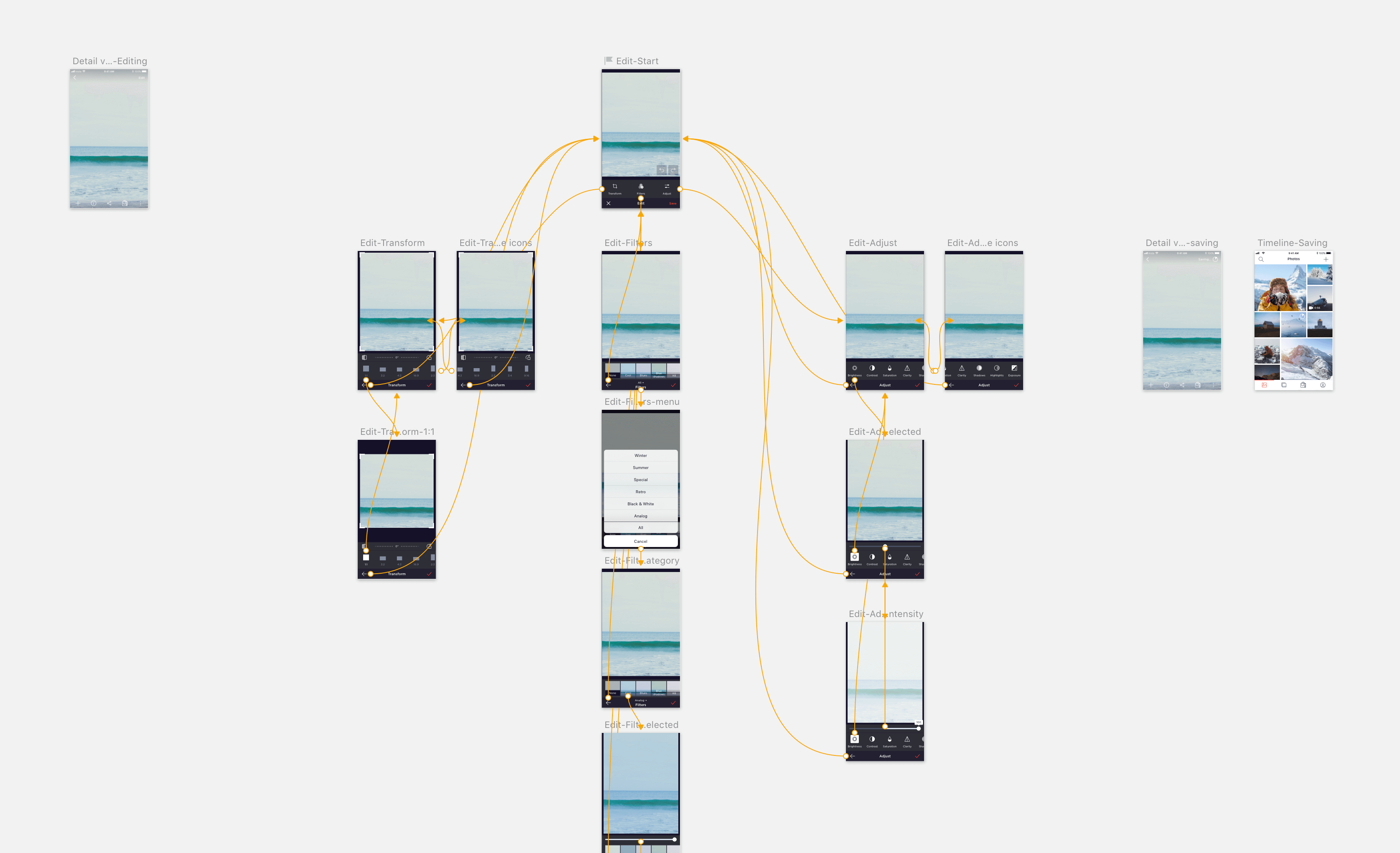
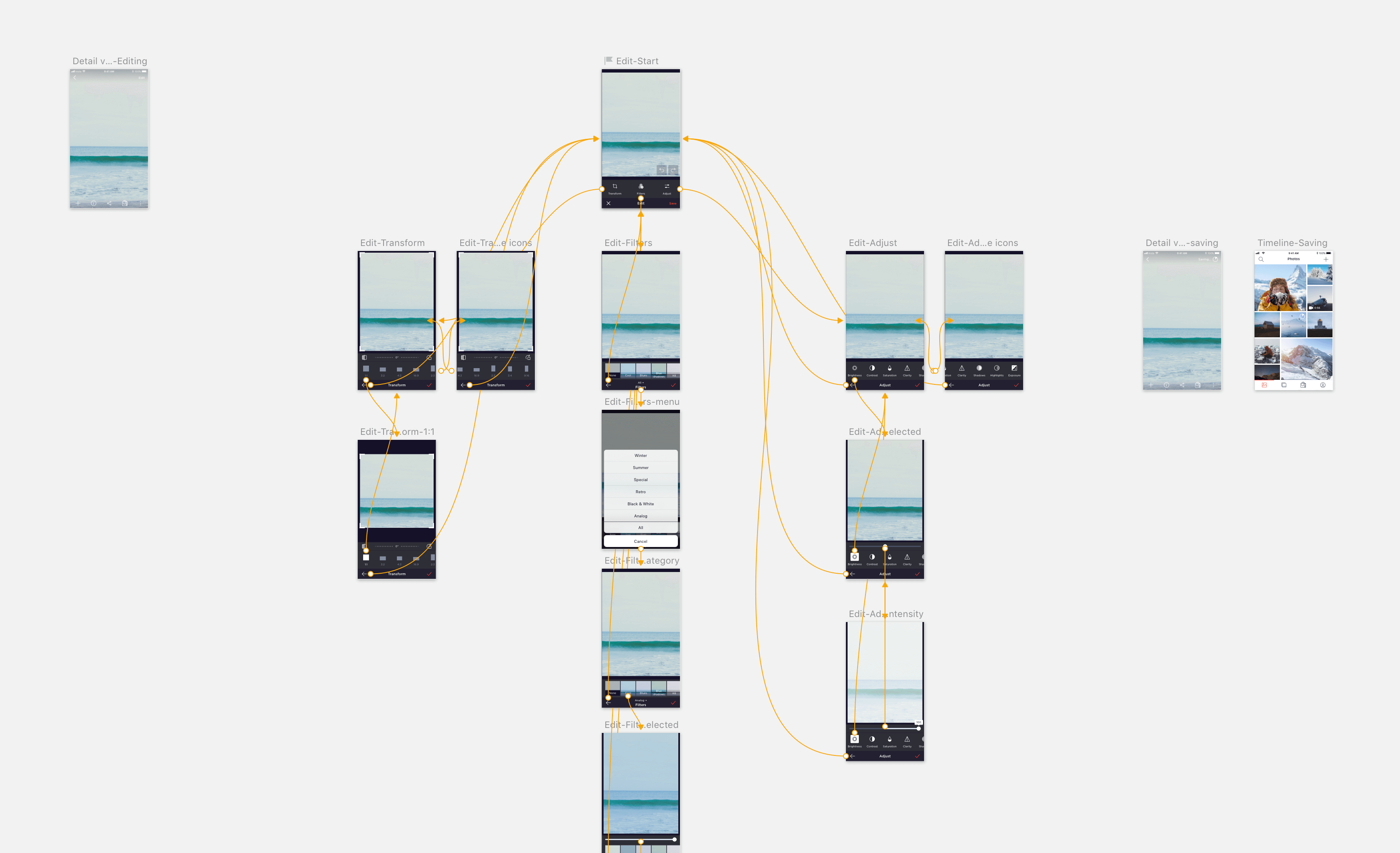
For the mobile platforms, I created a similar structure and two custom icons sets. I also created a quick click-through flow using Sketch's native prototyping tool.


Prototype of the iOS flow